Lets make this Clear – You don’t add Custom CSS in Squarespace because the platform offers a wide range of built-in design tools and templates that are user-friendly and customizable without any coding knowledge.
However, using custom CSS code for Squarespace gives you more control over the site’s appearance, allowing for Great adjustments that go beyond the template’s default settings. It enables unique styling, such as customizing fonts, colors, or layouts, and creating design elements that aren’t available through the standard editor. For web Designer who want a truly personalized and distinctive look, custom CSS is a valuable tool in Squrespace.
Let’s start adding custom CSS to your Squarespace site to enhance its design and functionality. So tread lightly, with eyes open.
Adding custom CSS to Squarespace, whether for version 7 or 7.1, allows you to enhance or override default styles. The process is similar for both versions but with some differences in how the interface is laid out. Here’s how to do it for each version:
Method-1 Navigate to it: Add Custom css codes for Squarespace 7 (Video)
- Log in to your Squarespace account.
- Select website you want to edit.
- Click on “Pages” from the left sidebar menu.
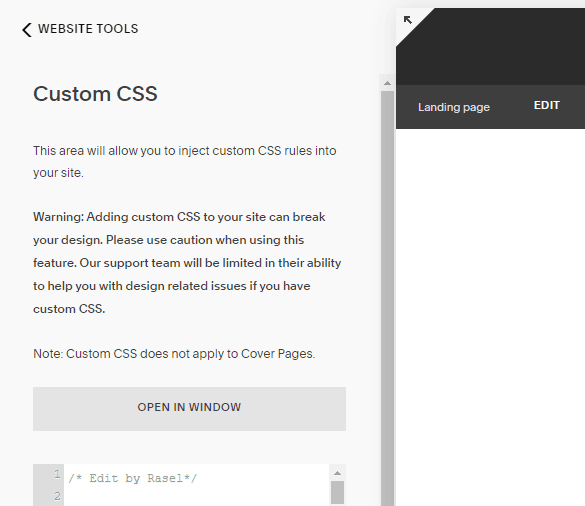
- Scroll down and Click “Website Tools” You will get Custom CSS Option
- Enter your custom CSS in the text box that appears. (You can use any CSS properties to style specific elements, such as colors, fonts, borders, layouts, and more.)
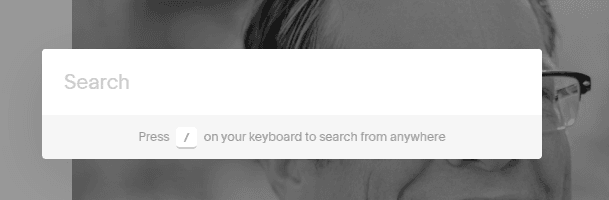
Method 2: Use the Search short key for add css codes for Squarespace
To quickly find where you can add custom CSS in Squarespace, you can use the search shortcut key:
Press / on your keyboard (this is the shortcut for the search bar in Squarespace).

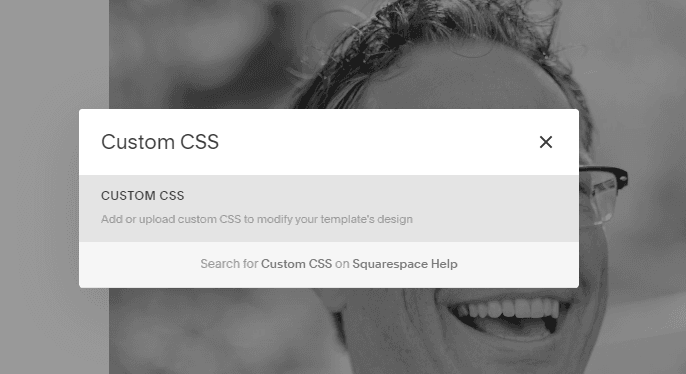
Type “Custom CSS” into the search bar.

Select Custom CSS from the search results, and it will take you directly to the section where you can enter your CSS code.

This shortcut helps you quickly navigate to the CSS editor without going through the full menu.
If I was helpful, feel free to share my post or, if you’d like, ☕buy me a coffee☕ 🙂 Thanks so much, and happy building!
#squarespace
Need my help?
With over a decade of experience in web Designing, I’ve worked on more than 10 Squarespace websites in the past year and have helped over 100 website owners. Contact with me
I’m a Freelance Web Designer and Developer. I started my freelance career as a Graphic Designer, and I developed my skills at the same time. please work with me from anywhere https://raselkabir.com/