Are You Facing Problem with Your website Gallery Item title is cropped in Squarespace. Here is a easy solution to visible your gallery tittle full.
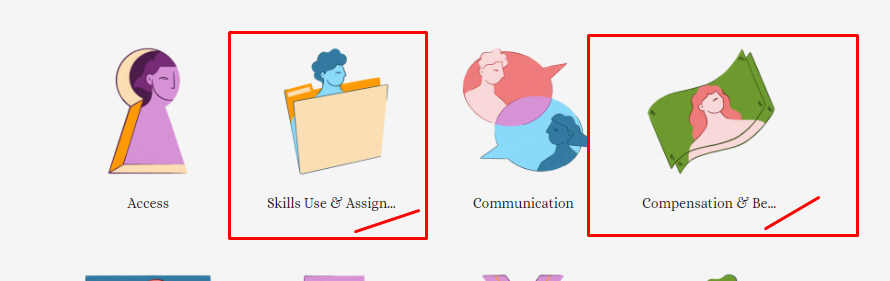
Are you attempting to utilize a Squarespace gallery for showcasing images with accompanying titles underneath, but encountering an issue where the titles are being cropped, as illustrated below?

Prevent gallery title cropping on Squarespace by applying simple CSS adjustments.
Fix Gallery Title Cropping in Squarespace using CSS
Copy and paste the following code into WEBISTE → WEBSITE TOOLS → CUSTOM CSS.
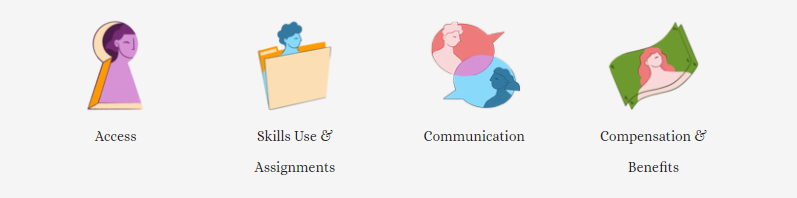
.image-slide-title{white-space: unset !important;}Here is the result after implementing the CSS Code.

To ensure proper alignment of the title and image along the edges, enable the “CROP IMAGES” option in the gallery design settings.
you can use also Block Id Top Apply this code only selected block Like this bellow
#block-65c31e373fd8ed35fc1c91f8 .image-slide-title{white-space: unset !important;}If you need any Help You can also contact with me